❤️ Awesome Remnawave
Discover the amazing ecosystem of tools, scripts, and integrations built by the Remnawave community. From monitoring solutions to automation scripts, find everything you need to enhance your Remnawave experience.
📚 Browse by Category
Tools for monitoring, analyzing, and visualizing your Remnawave infrastructure

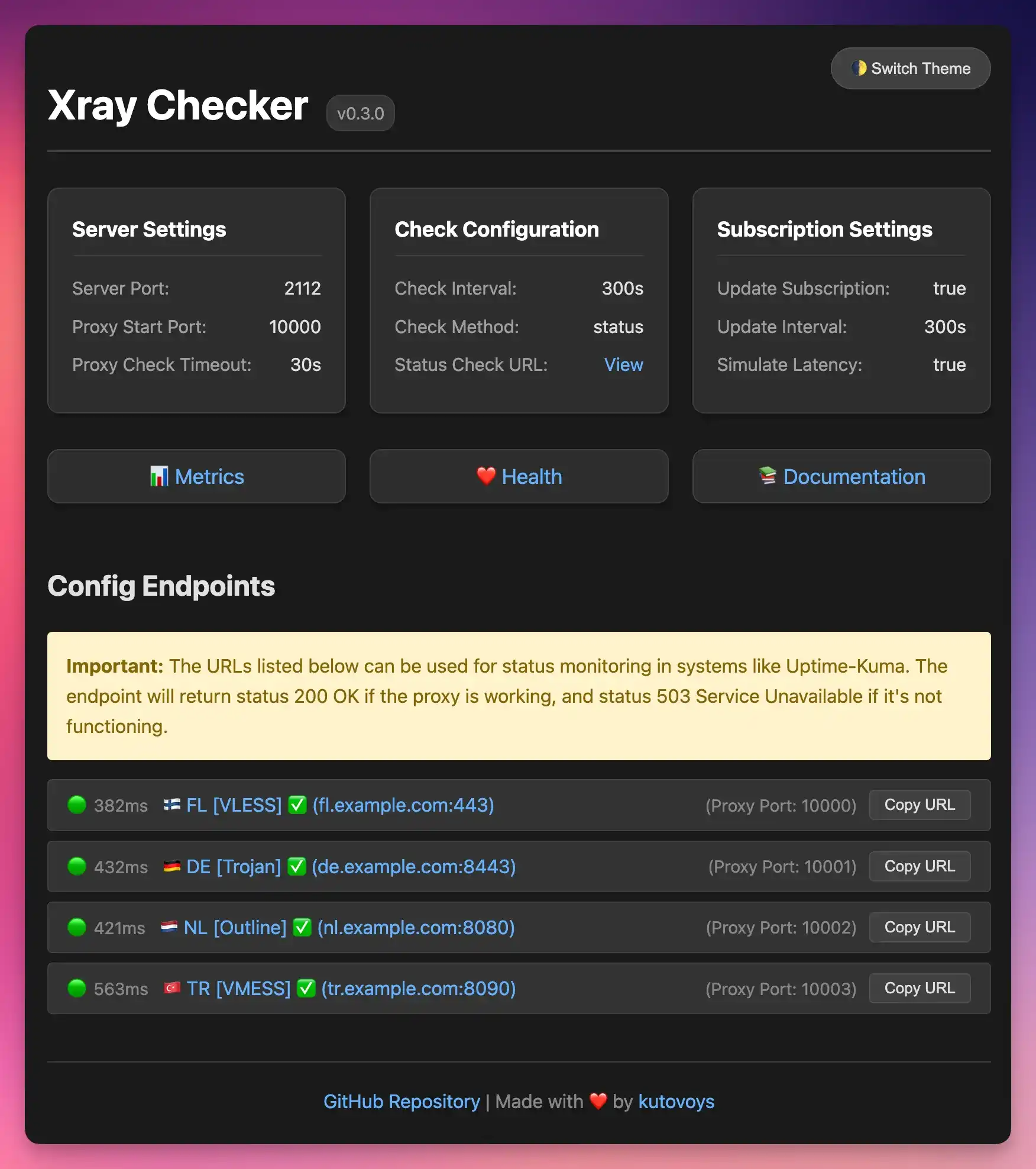
Xray Checker is a tool for monitoring proxy server availability with support for VLESS, VMess, Trojan, and Shadowsocks protocols. It automatically tests connections through Xray Core and provides metrics for Prometheus, as well as API endpoints for integration with various monitoring systems.
Telegram bots and mini apps made for commerce with Remnawave.

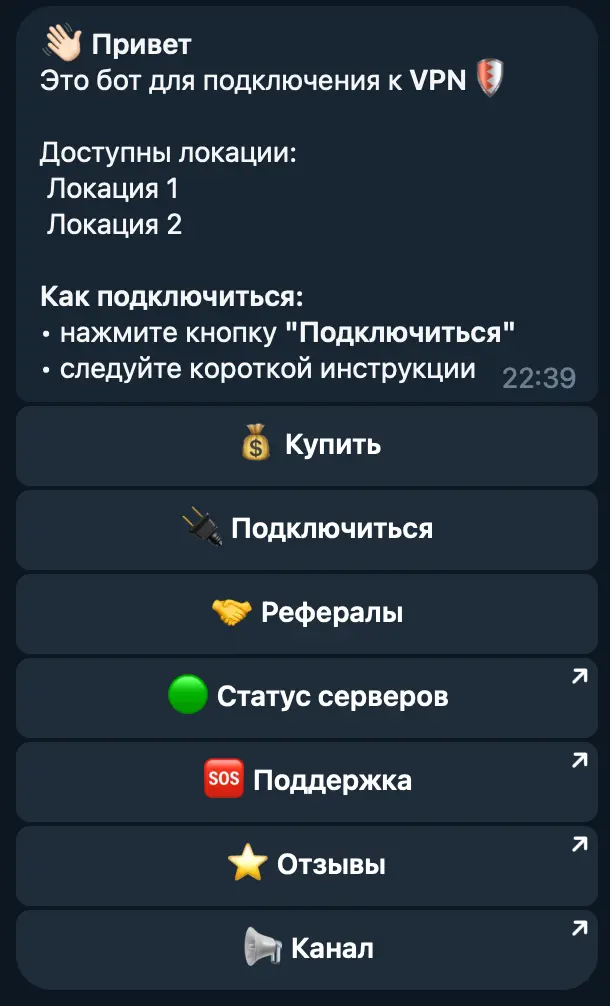
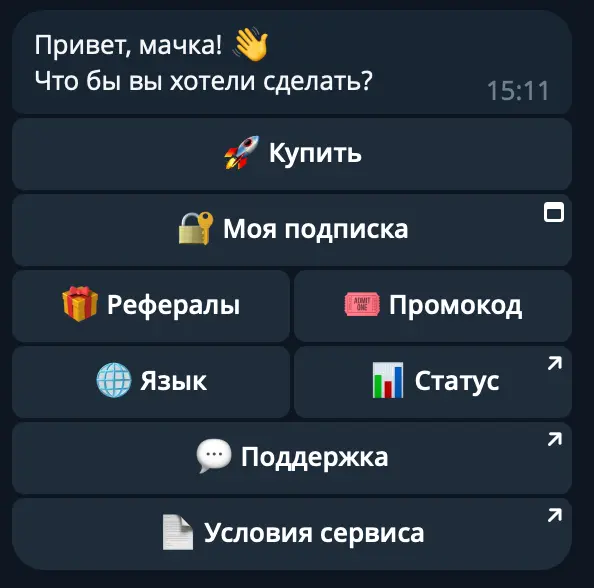
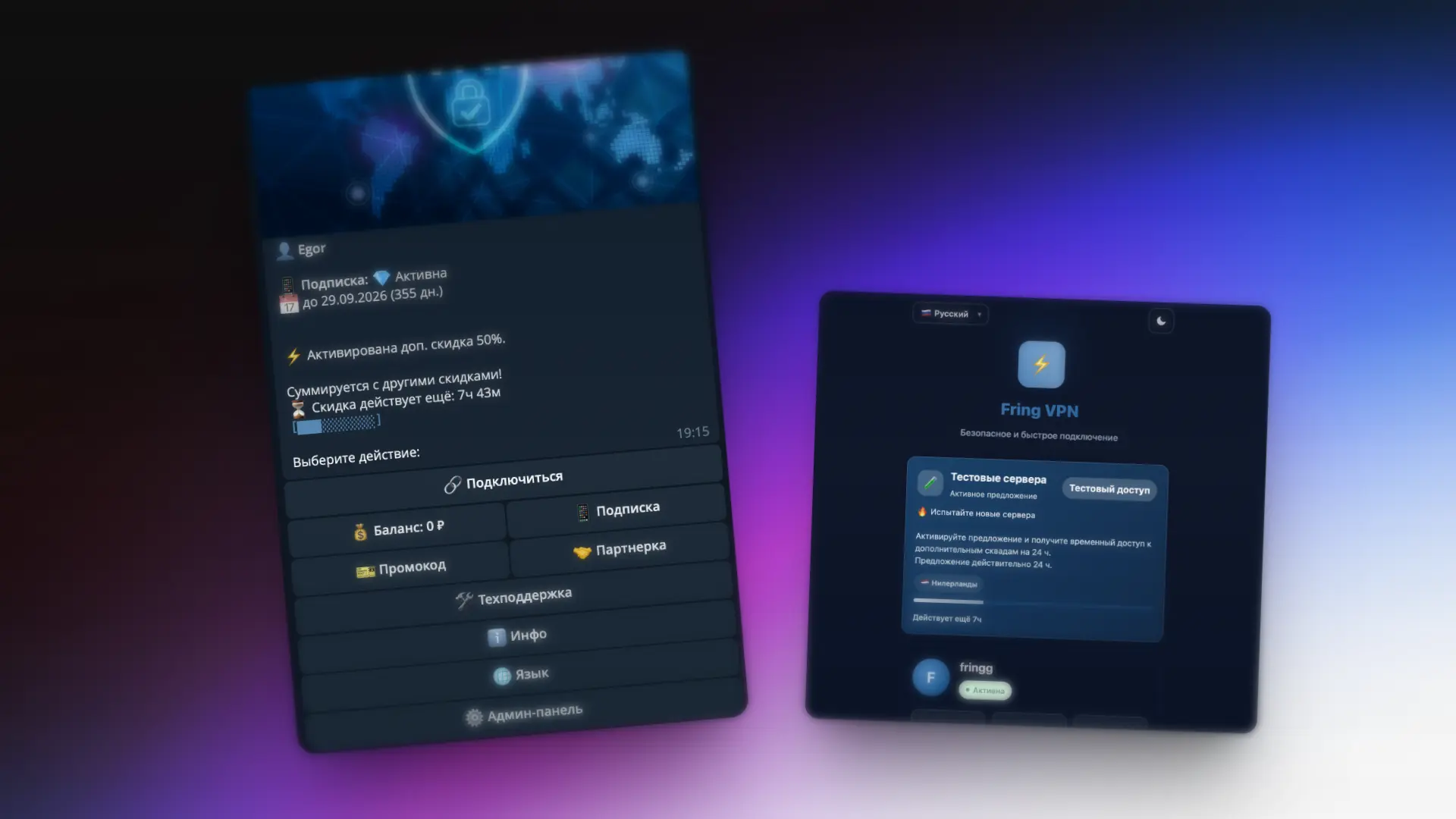
A Telegram bot for selling subscriptions with integration to Remnawave. This service allows users to purchase and manage subscriptions through Telegram with multiple payment system options.

A Telegram bot for selling and managing Remnawave subscriptions. It supports user registration, trial periods, promo codes, referral programs, subscription management. Payments are accepted through YooKassa, CryptoPay, Telegram Stars, Tribute. Admins get access to a secure panel with statistics, user management, promo code creation, broadcast messaging and other functions

Modern Telegram bot for automating VPN business through Remnawave API. Full-featured solution with user management, multi-channel payments, referral system, detailed analytics, Web API, and Telegram Mini App integration.
Automated installation, configuration, and deployment tools for Remnawave infrastructure.

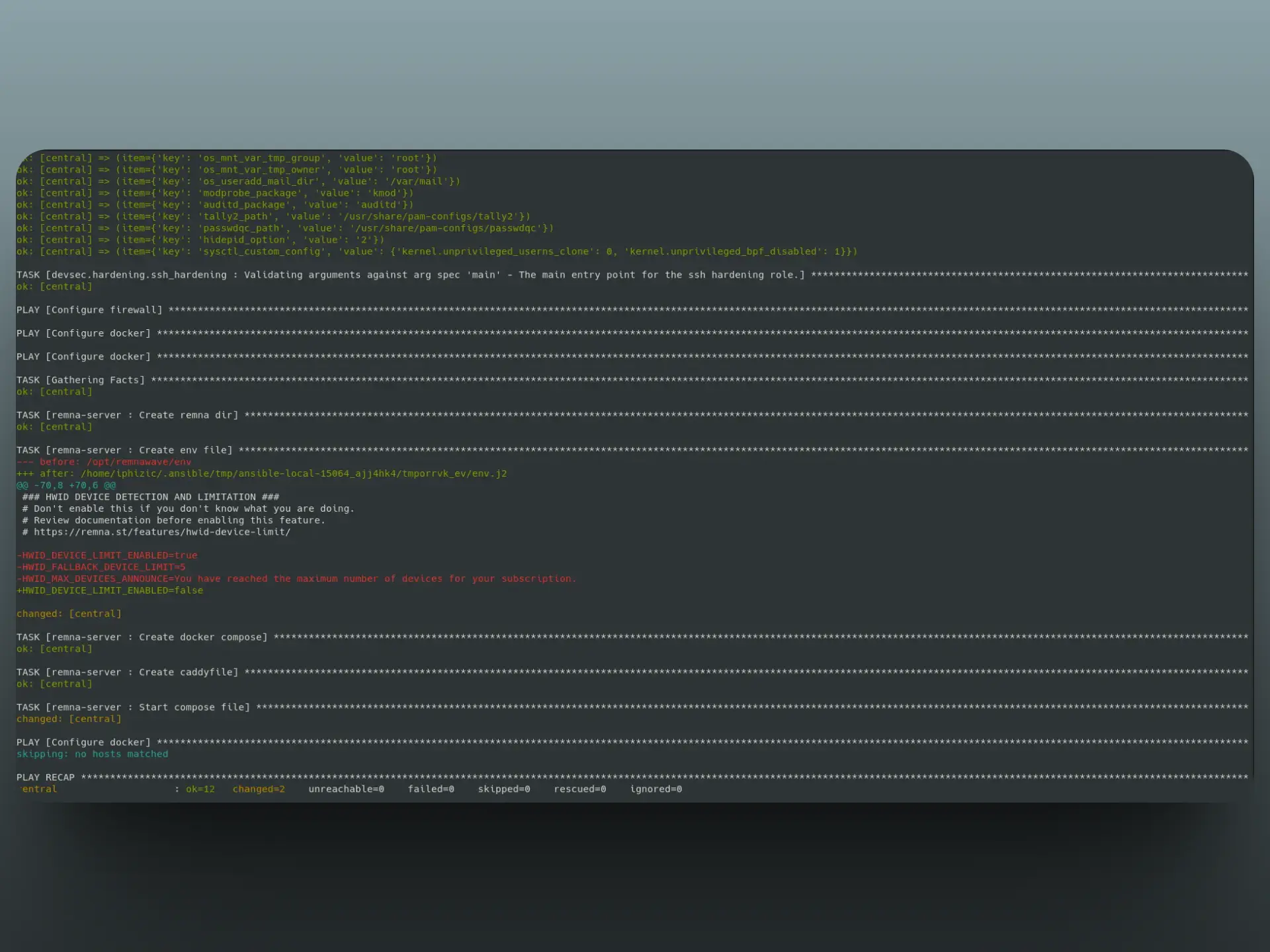
Server Setup Using NGINX Reverse Proxy. This script is designed to streamline the setup of a reverse proxy server using NGINX and Xray, as well as to automate the installation of the Remnawave control panel and node. In this configuration, Xray operates directly on port 443, forwarding traffic through a socket that NGINX listens to.

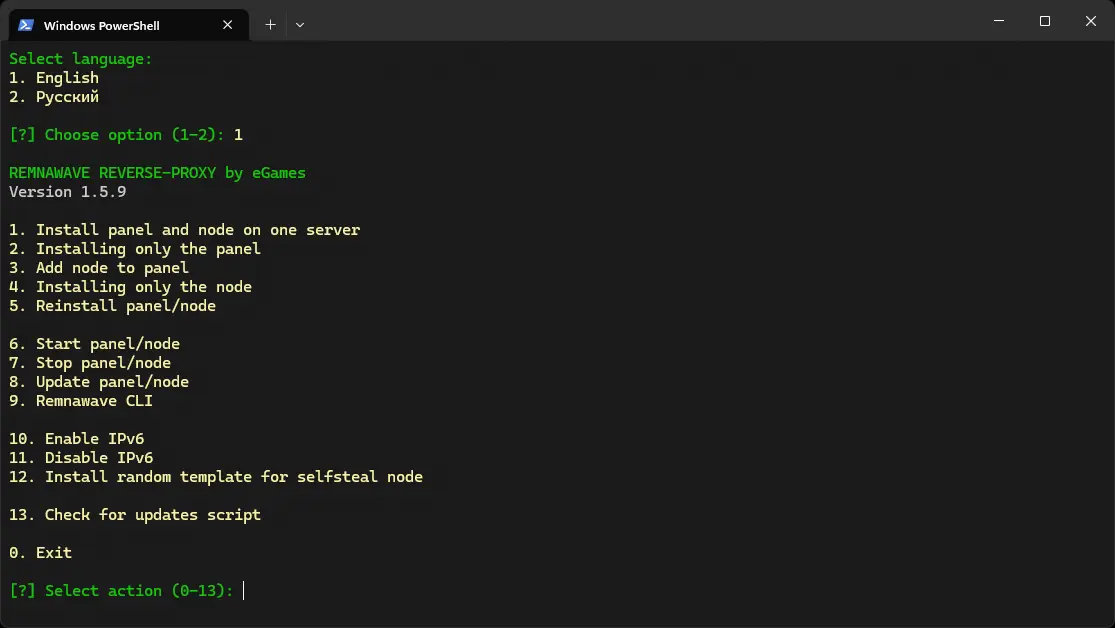
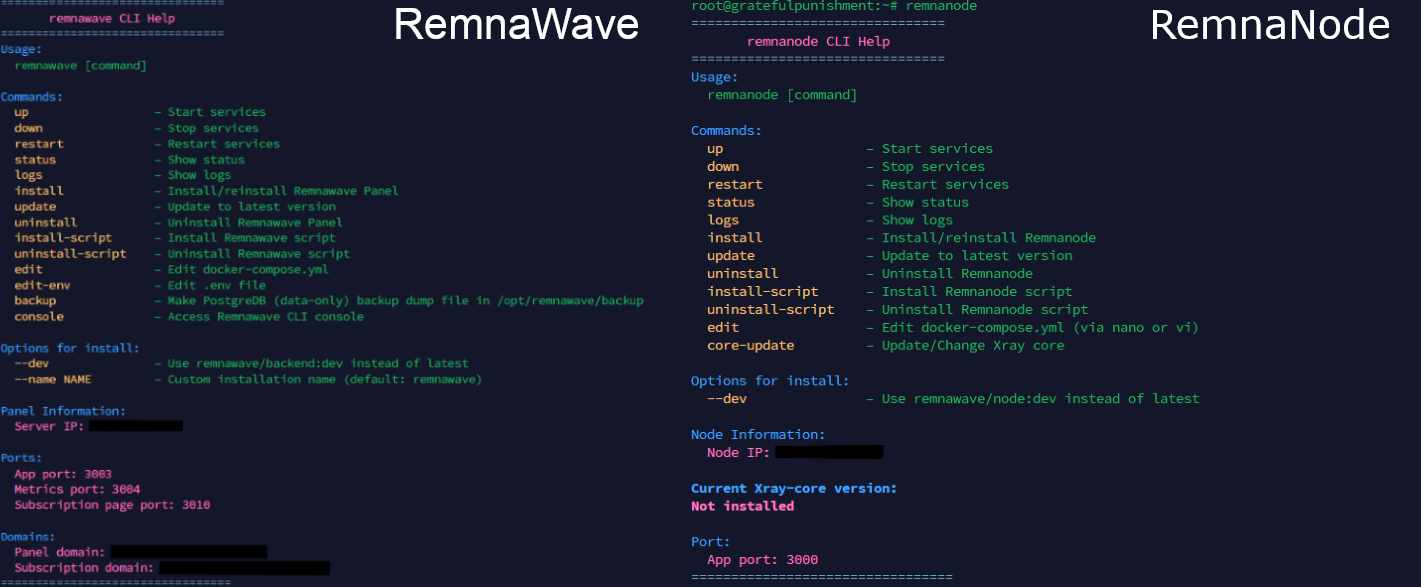
Comprehensive bash scripts for Remnawave Panel, Remnawave Node, and Reality Selfsteal with full automation support. Features Docker integration, intelligent backup/restore system with version checking, advanced monitoring, and complete lifecycle management.

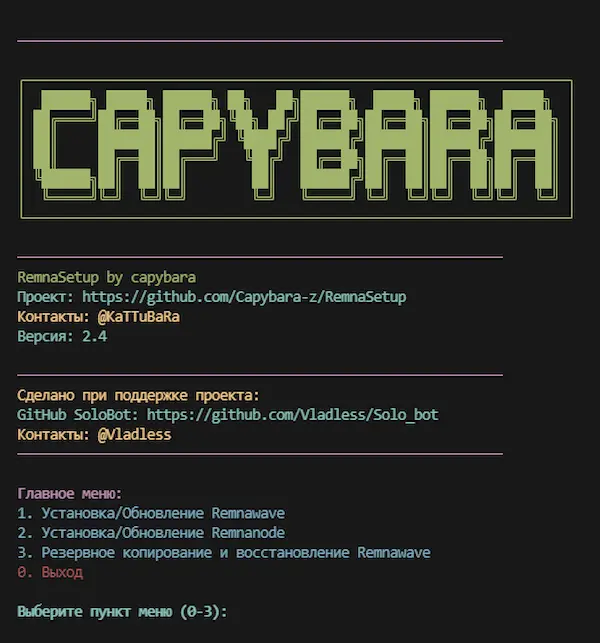
Universal script for automatic installation, configuration, and updating of Remnawave and Remnanode infrastructure. Includes installation of the control panel, node, subscription page, Caddy setup, Tblocker, BBR, WARP, and an automatic backup system with Telegram integration.
Tools for backing up and restoring your Remnawave database and configurations

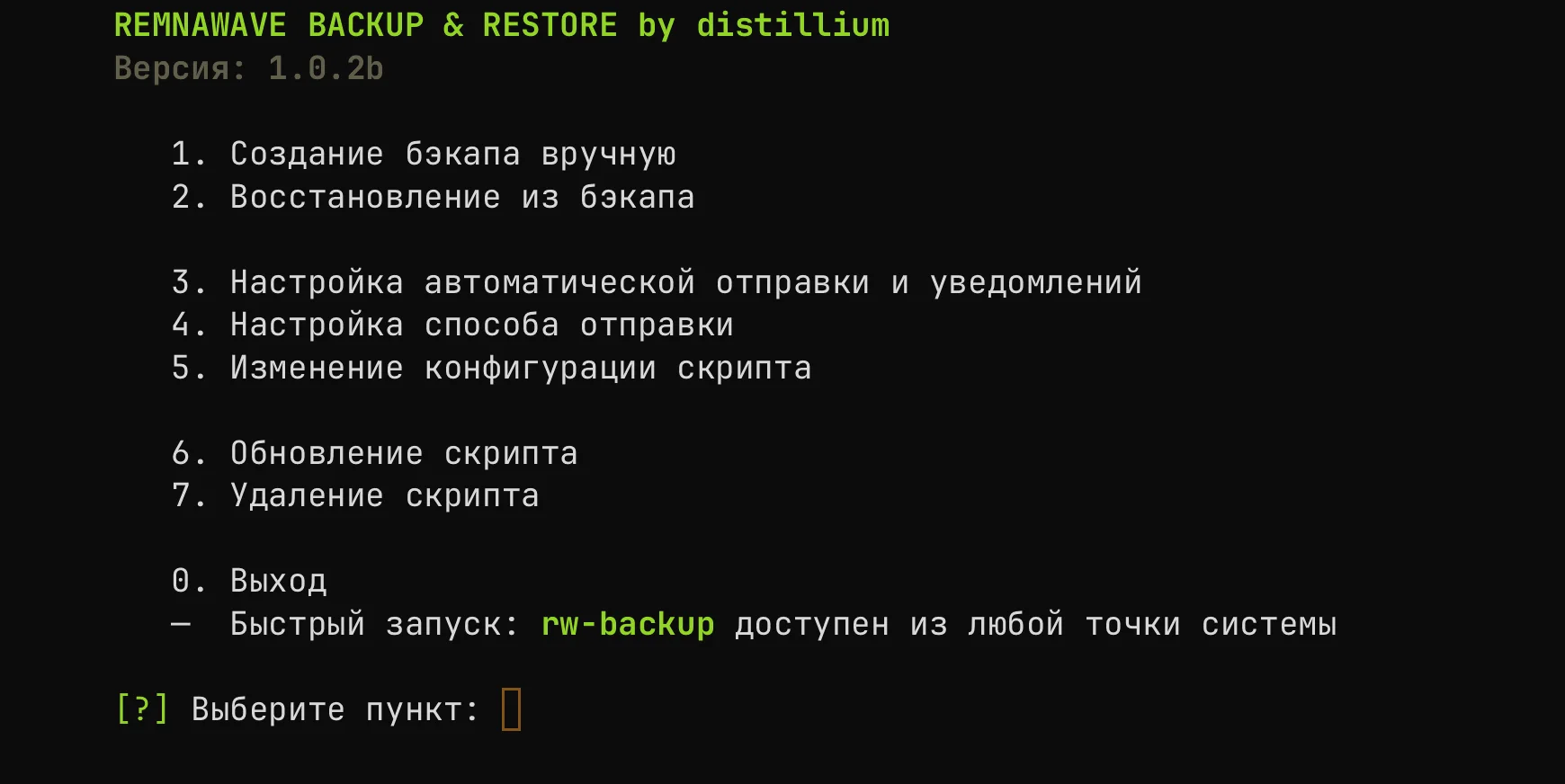
The script automates backups and performs a restore of the Remnawave database.
Misc
Utilities, tools, and integrations that don't fit into other categories.

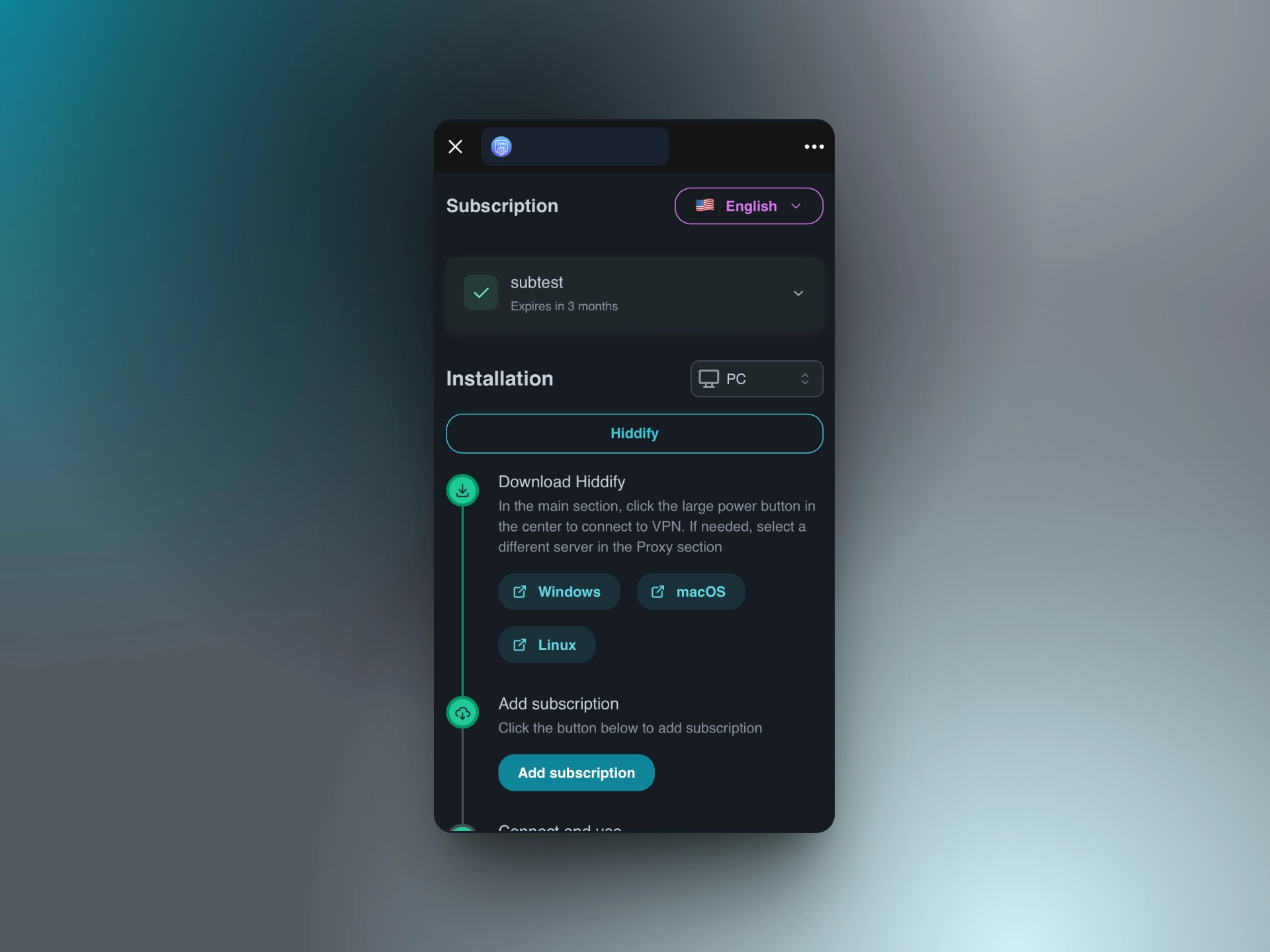
This is a Telegram Subscription Mini App that allows users to view their subscriptions directly through Telegram. As a requirement for using the page, the Telegram ID must be set in the user's profile to ensure proper identification and linking of subscriptions.

This script installs Cloudflare WARP in 'native' mode via WireGuard, without using warp-cli. Automates package installation, wgcf configuration, and enables autorun. Available as both shell script and Ansible role.

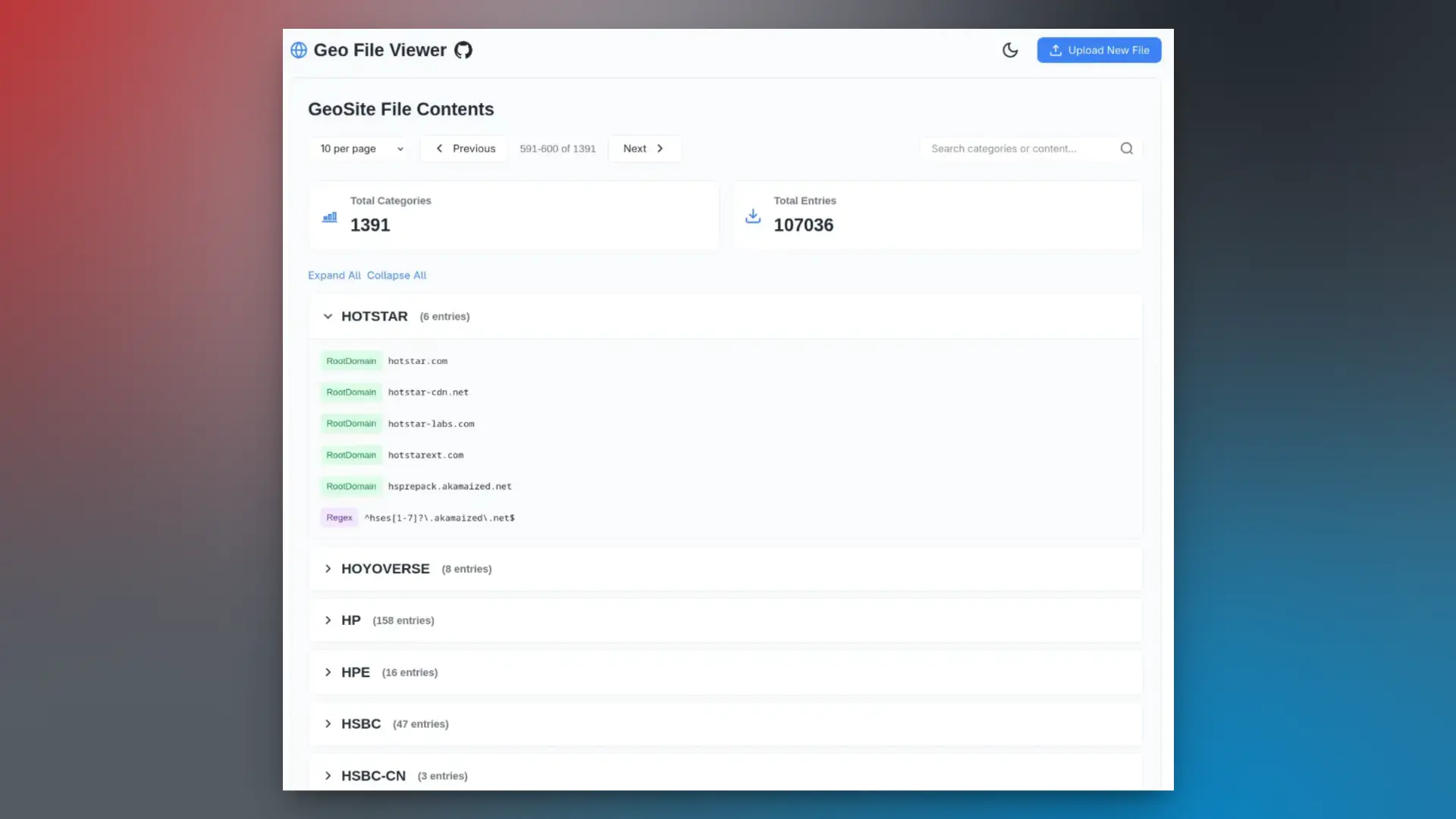
A utility for viewing the contents of geoip and geofile (.dat) files in the v2fly format.
Clients
Proxy clients based on Remnawave functionality

Koala-Clash is a desktop (Windows, Linux, macOS) client for Mihomo. A Clash Meta GUI based on Tauri.

A fork of the multi-platform (Windows, Android, Linux, macOS) proxy client FlClash based on ClashMeta, simple and easy to use, open source and ad-free.

Prizrak-Box is a desktop (Windows, Linux, macOS) client for Mihomo, supporting subscription management and routing rule configuration. It allows using and overriding routes with custom templates (includes built-in templates relevant for Russia).
💬 Join the chat list in Telegram
RemnaFamily
🎯 Add Your Project
Want to showcase your Remnawave-related project? We'd love to see it!
Requirements:
- ✅ Project must be open source
- ✅ Project must be related to Remnawave or useful for Remnawave users
How to submit:
- Open a PR on GitHub
- Make sure the target branch is
main
- Make screenshot of your project
- Paste it to https://shots.so
- Select background colors and download image
- Compress it to
webpformat with https://squoosh.app/ - Put it to
static/awesomedirectory
🌟 Thank you to all contributors!
The Remnawave community thrives because of amazing developers like you.